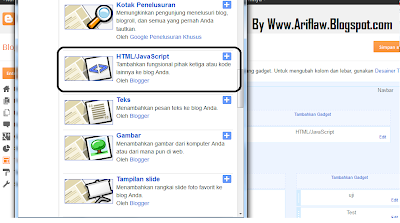
- Kalo udah kita ke Menu Tata Letak.
- Pilih yang HTML/Java Scrip.
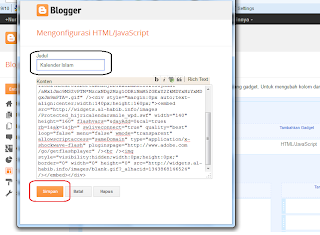
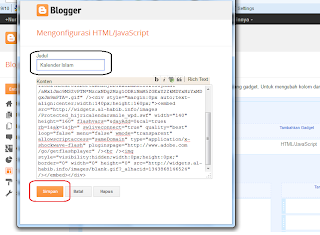
- Setelah itu tambahkan Kode Html di bawah ini:
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var
a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function
j(){var d=window.location.href,e=d.split(h);switch(e.length){case
1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return
null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera
Mini")||-1!=a[b][c]("IEMobile")){var
k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a href="#" id="close-teaser"
onclick="document.getElementById('teaser2').style.display = 'none';"
style="cursor:pointer;"><center><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVNgiNCQbclvENED7gSHUkhLRvB48XCWpyR63m4IPUQMmD45Uz-zFWGRy7u_UtFUNMvMt_Nqr0yu3IelQ7sPzc2U8tx17z57iH9lr-l3ZJYLyoqCw4ymuxUV14zRdlC3pOVl71eAj933Fg/s1600/PhoXo2.png'/></center></a></div>
<!--Mulai-->
Scrip iklan taruh di sini
<!--Akhir-->
</div>
<!--end: floating ads-->
<!--start: floating ads-->
<div id="teaser3" style="width:autopx; height:600; text-align:right;
display:scroll;position:fixed; top:0px;right:0px;">
<div><a href="#" id="close-teaser"
onclick="document.getElementById('teaser3').style.display = 'none';"
style="cursor:pointer;"><center><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVNgiNCQbclvENED7gSHUkhLRvB48XCWpyR63m4IPUQMmD45Uz-zFWGRy7u_UtFUNMvMt_Nqr0yu3IelQ7sPzc2U8tx17z57iH9lr-l3ZJYLyoqCw4ymuxUV14zRdlC3pOVl71eAj933Fg/s1600/PhoXo2.png'/></center></a></div>
<!--Mulai-->
Scrip iklan taruh di sini
<!--Akhir-->
</div>
<!--end: floating ads-->

- Nahh Kalo udah dimasukin Tinggal Di Save dahh.



0 komentar: